自分のブログがスマホのアプリになって、もっとアクセスしやすくなれば読者が増えるのではないか。おそらくブログを運営している人なら一度は考えることです。
これを実現する上で最近、PWAという技術が注目されています。
先日のWordCamp Tokyoで気になったセッションNPO日本Androidの会理事進藤 龍之介さんが開発されていたWordPressプラグイン「PWA for WordPress」が凄く気になったので導入してみました。
PWAってどんな技術
PWAとは、Progressive Web Appsの略で簡単に言うとWordPressで作ったサイトをスマホにホーム画面にアプリにように表示される技術にこと。Push通知など、スマホのアプリのように振る舞いをさせることが出来るため、サイト運営者からするとユーザーへの導線として期待できます。
ですが、これまでPWAを実現するには設定ファイルなどをかなりいじるなどして、かなりハードルが高い状態でした。また、PWA化を実現するWordPressプラグインもいくつかあったのですが、いずれも機能的に不十分な点がありました。
ですが、先日WordCamp Tokyoでセッションをされた進藤さんが、このPWA化をかなり手軽にしかも機能的にもかなりブロガーのニーズを満たすプラグイン「PWA for WordPress」を開発されたのです。
インストールと設定方法
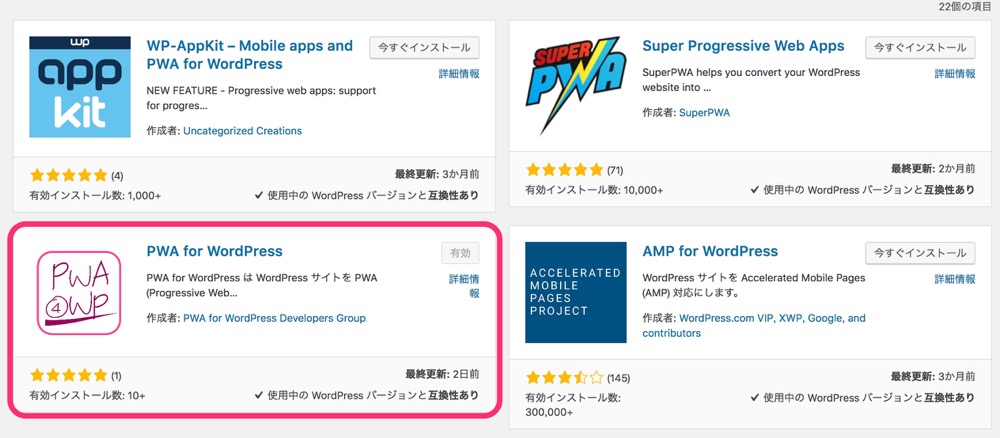
インストール方法は他のプラグインと同じようにWordPressの公式ディレクトリから「PWA for WordPress」と検索すると検索結果に表示されます。

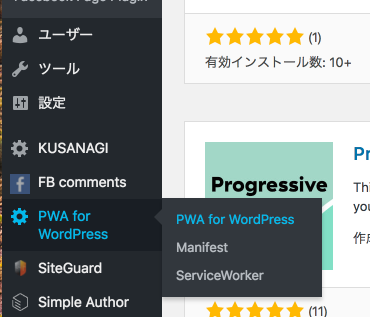
インストールと有効化が完了したら、サイドメニューから設定画面へ移動します。

PWA for WordPressは「Manifest(マニフェスト)と「ServiceWorker(サービスワーカー)」の二つから構成されています。
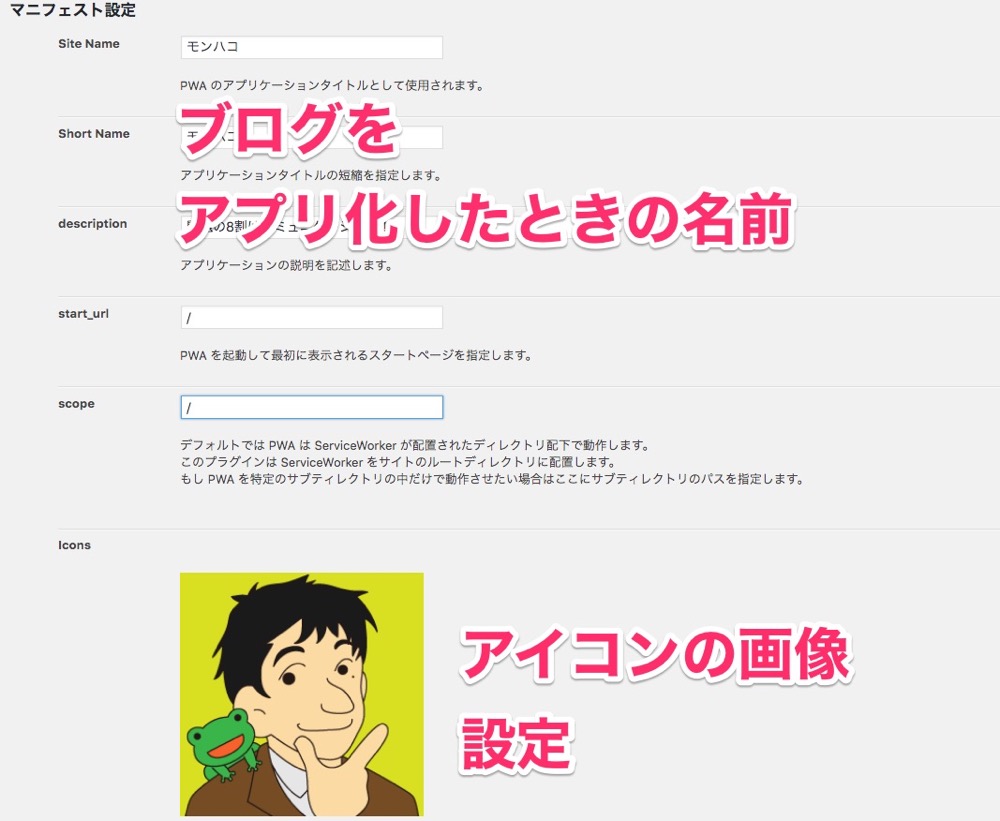
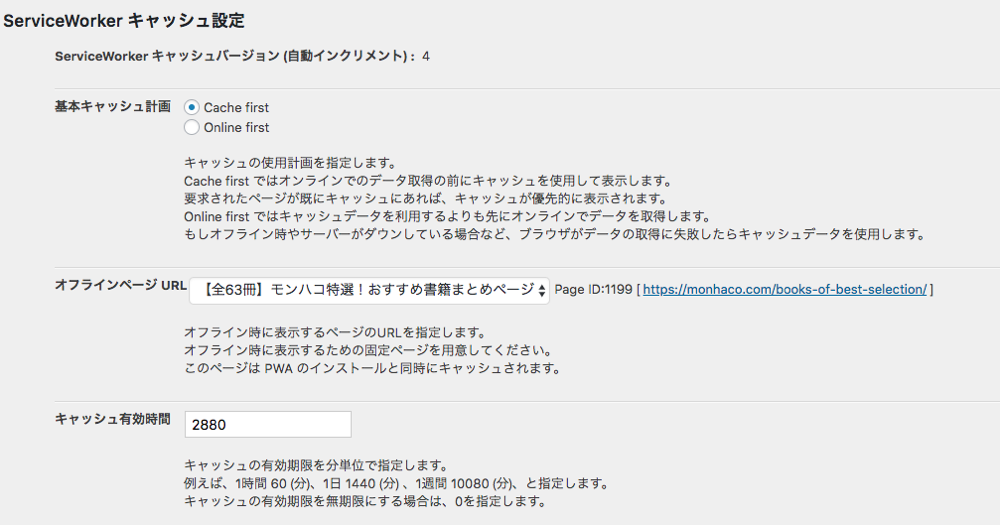
マニュフェストはブログのアイコンがホーム画面に表示された際の外観を設定する機能、サービスワーカーはキャッシュの設定やオフライン時に表示するページなど、Webアプリの挙動を決める機能です。
こちらがマニュフェストの設定画面。

そしてこちらが、サービスワーカーの設定画面。

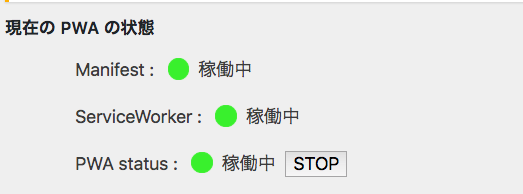
これらの設定が完了したら、メインの設定画面からサービスを起動して設定完了です。

iPhoneから動作確認
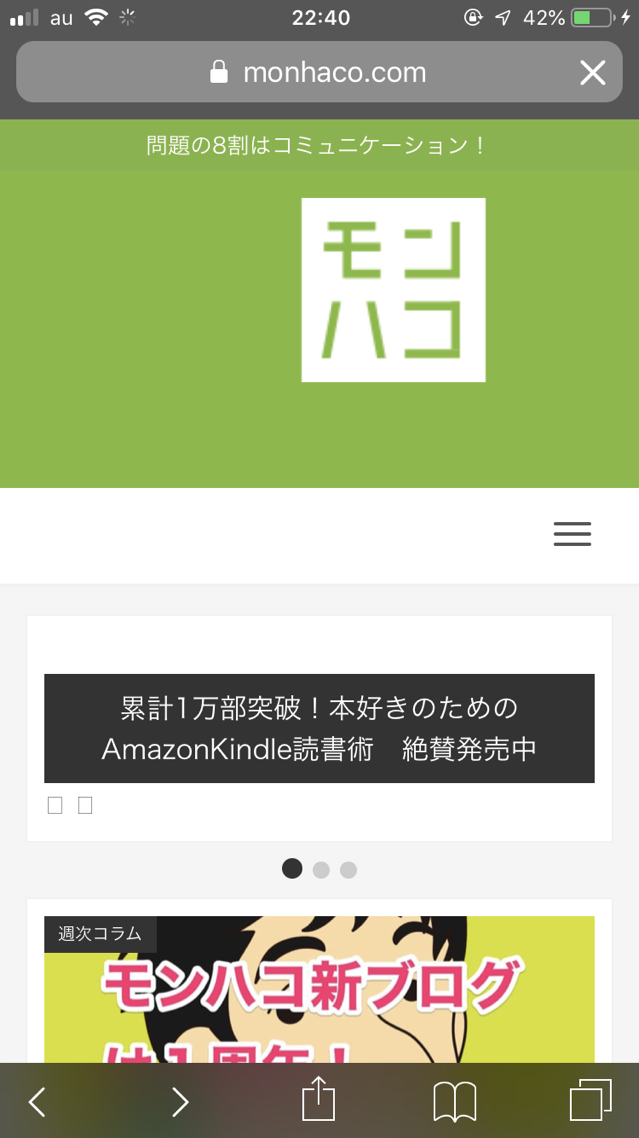
さっそくiPhoneから動作確認を行います。Safariから自分のブログを起動。

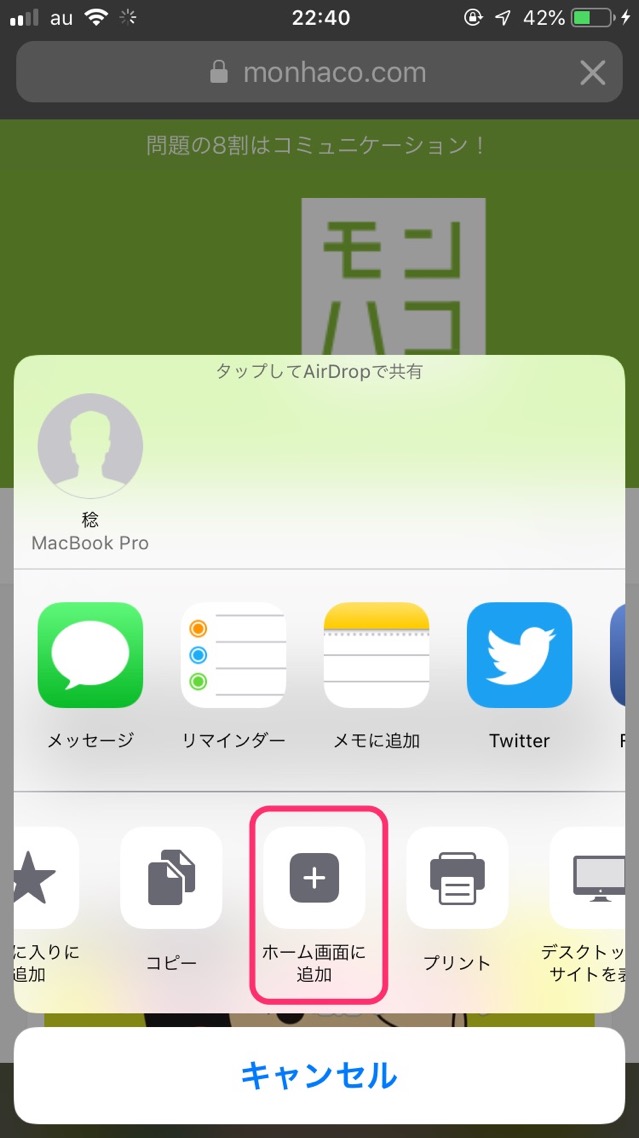
続いて、画面下のボタンからホームボタンに追加を選択。

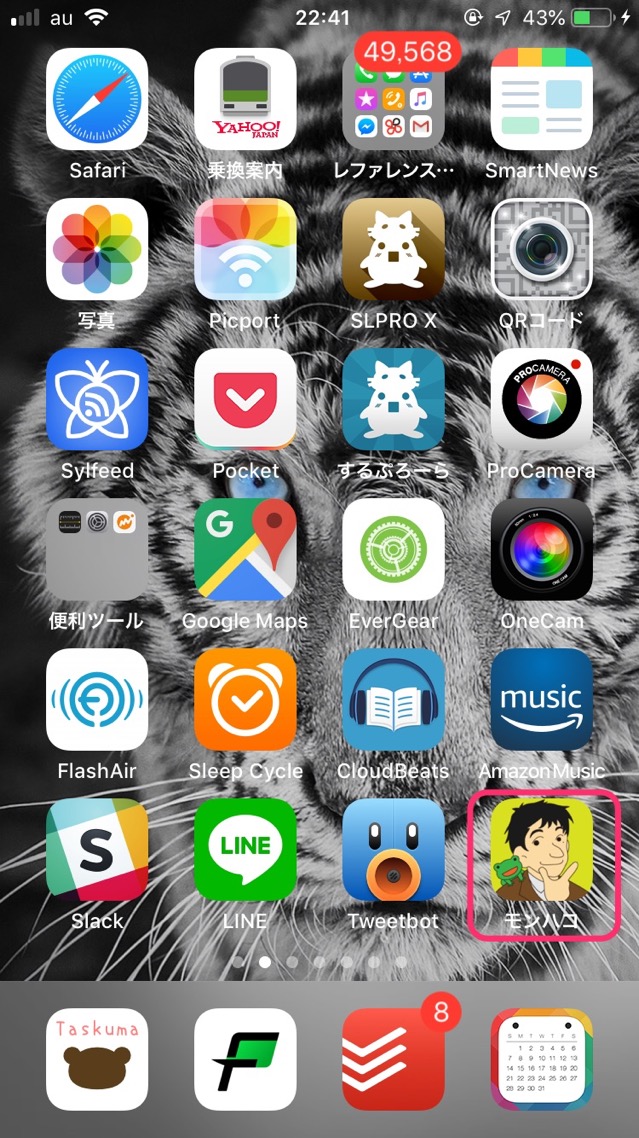
こんな感じでホーム画面に追加されます。

起動するとこんな感じ。特に違和感なく使用出来ます。

キャッシュの設定などはマニュフェストファイルで変更出来ます。使用感としてはキャッシュの設定が効いていてかなりスムーズに動くという印象でした。ブロガーなら固定読者向けに是非導入したいところです。
残念ながらPush通知の機能は今のところAndoroidだけなのですが、今後iOSにも適用されることを期待しています。
今日のアクション
PWAは現在、Googleも推奨しているということで今後WordPressでは標準的な機能になるかもしれません。今のうちに試して見てはいかがでしょうか。

