WordPressを利用しているとテーマを変更したり、プラグインを新しく入れてみたりしたくなります。私の場合はプラグインの開発もしているので、作ったプラグインの動作確認などもする必要があります。
当然、いきなり自分のブログで試してみて、設定が消えてしまったり、何かトラブルがあったりするのは怖いので自分PCの中にテスト環境を準備します。
テスト環境の構築にはいろいろなツールがあるのですが、Instant WPがWordPressのテスト環境として手軽だったので紹介します。
インストール方法
こちらのサイトよりダウンロードします。
InstantWP – your local WordPress installation – InstantWP
Windows用とmac用の両方がありますが、私はmacユーザーなのでmac版をダウンロードします。

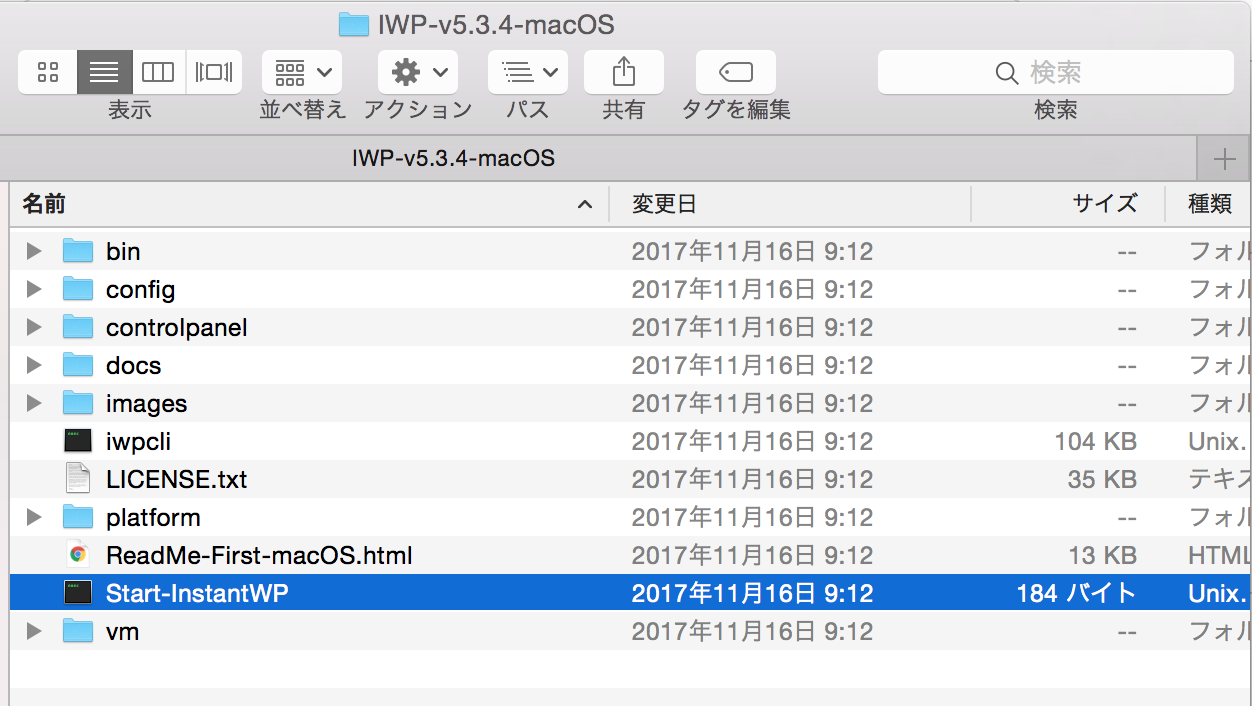
ダウンロードしたzipファイルを解凍するとフォルダの中のはこんな感じ。

フォルダの中からStart-IntantWPのexeファイルを開きます。

しばらく時間がかかることがあるので、その場合はお待ち下さい。

起動すると説明や広告が出てきますが、スルーしてどんどん先へすすめましょう。

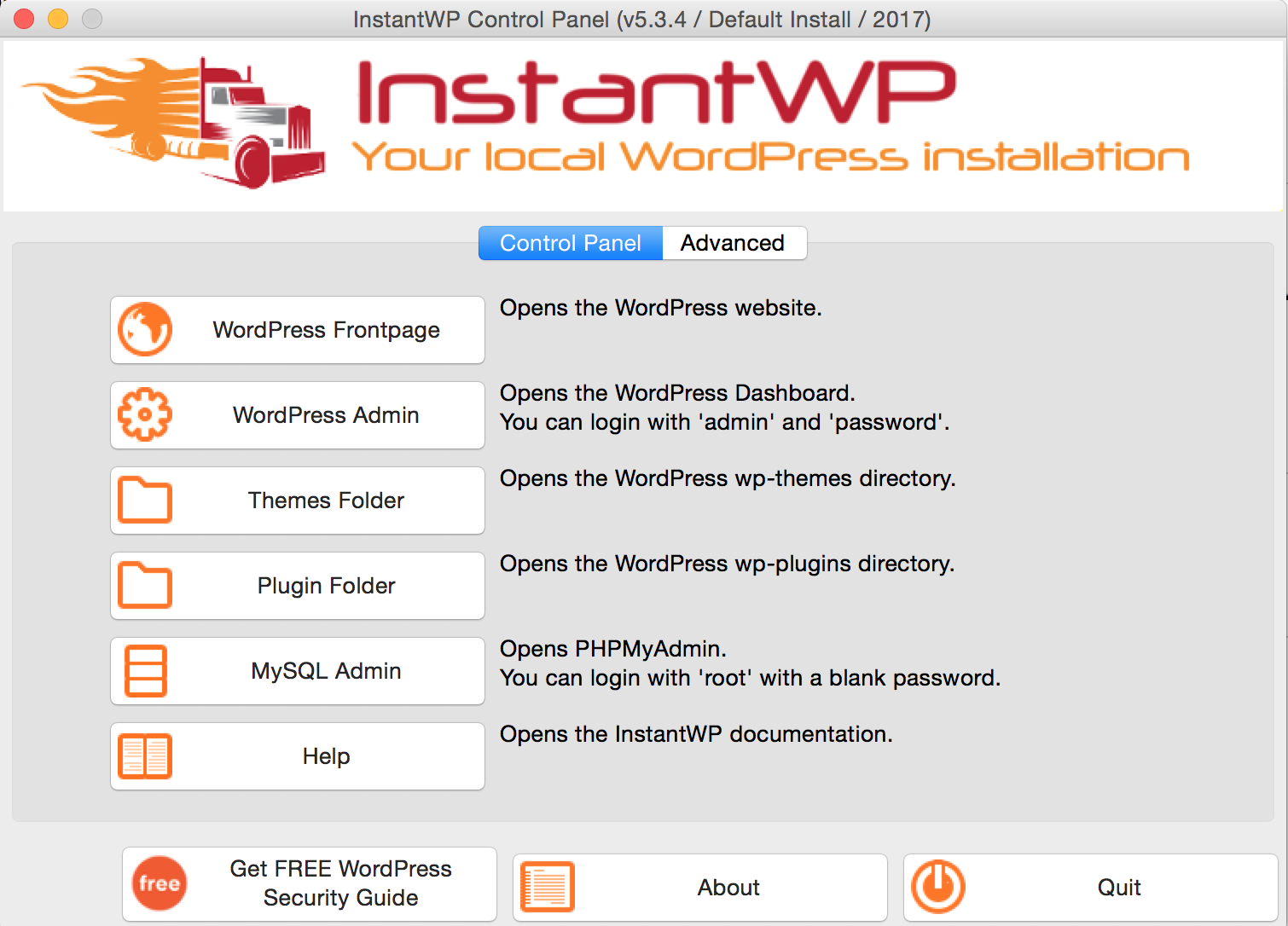
こちらの画面が起動したら設定完了です。一番上の「WordPressFrontPage」からはテスト用のWordPressのトップページに移動してブログのトップページを確認して下さい。

管理画面にアクセス

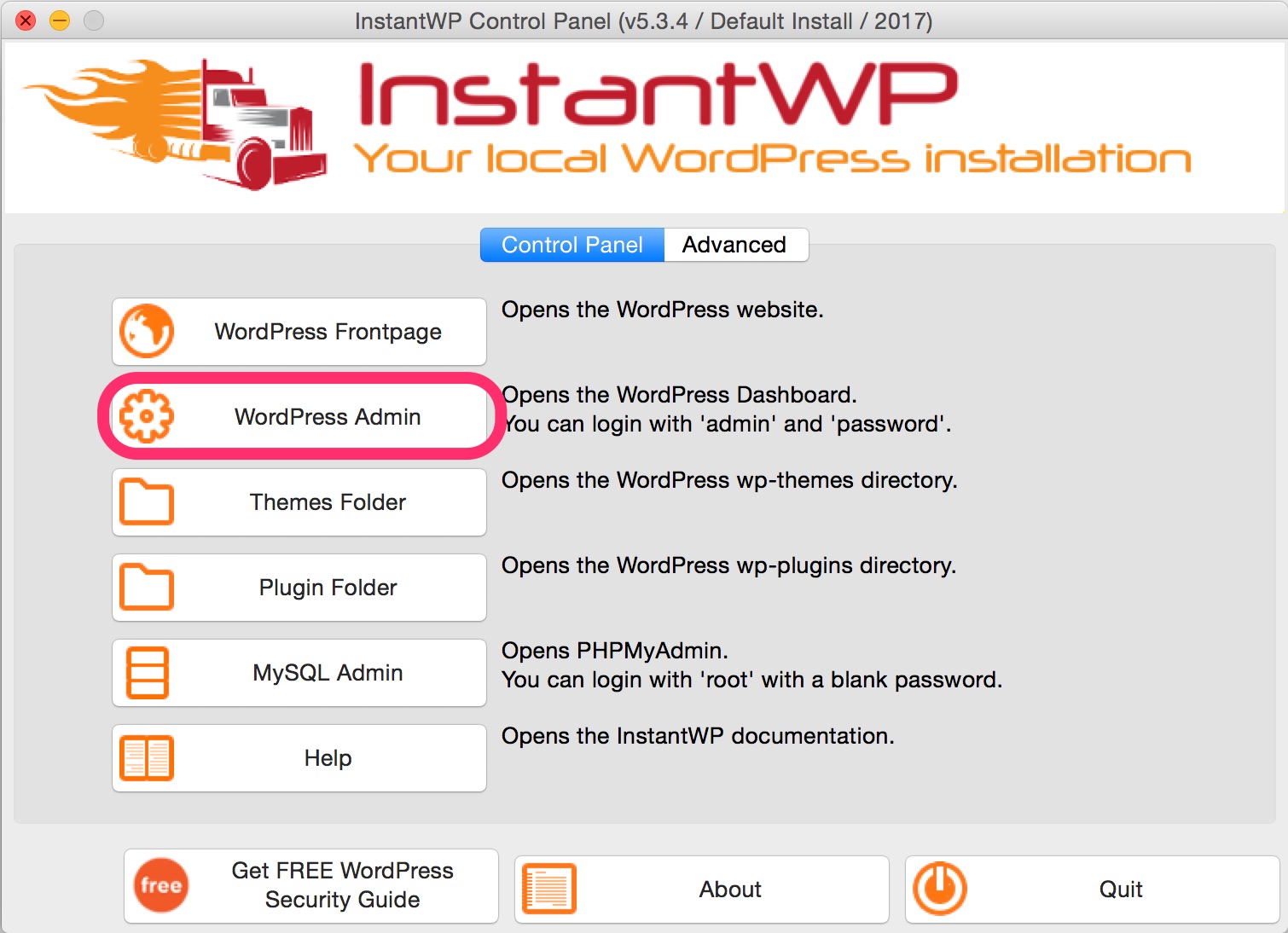
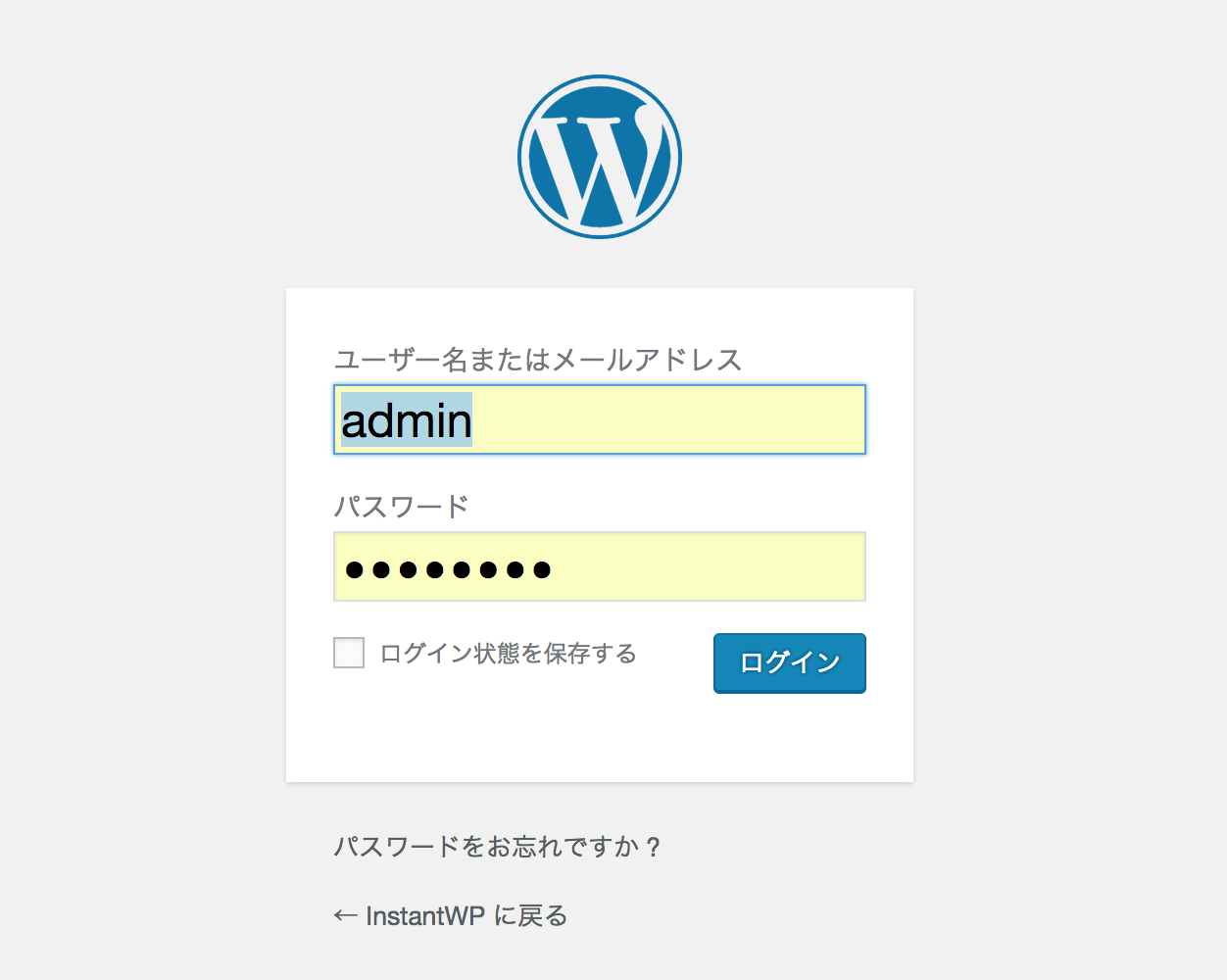
続いてWordPressの管理画面からダッシュボードを表示します。InstantWpのコントールパネルの上から2番目の「WordPress Admin」を起動すると管理画面が表示されます。IDは「admin」パスワードは「password」です。

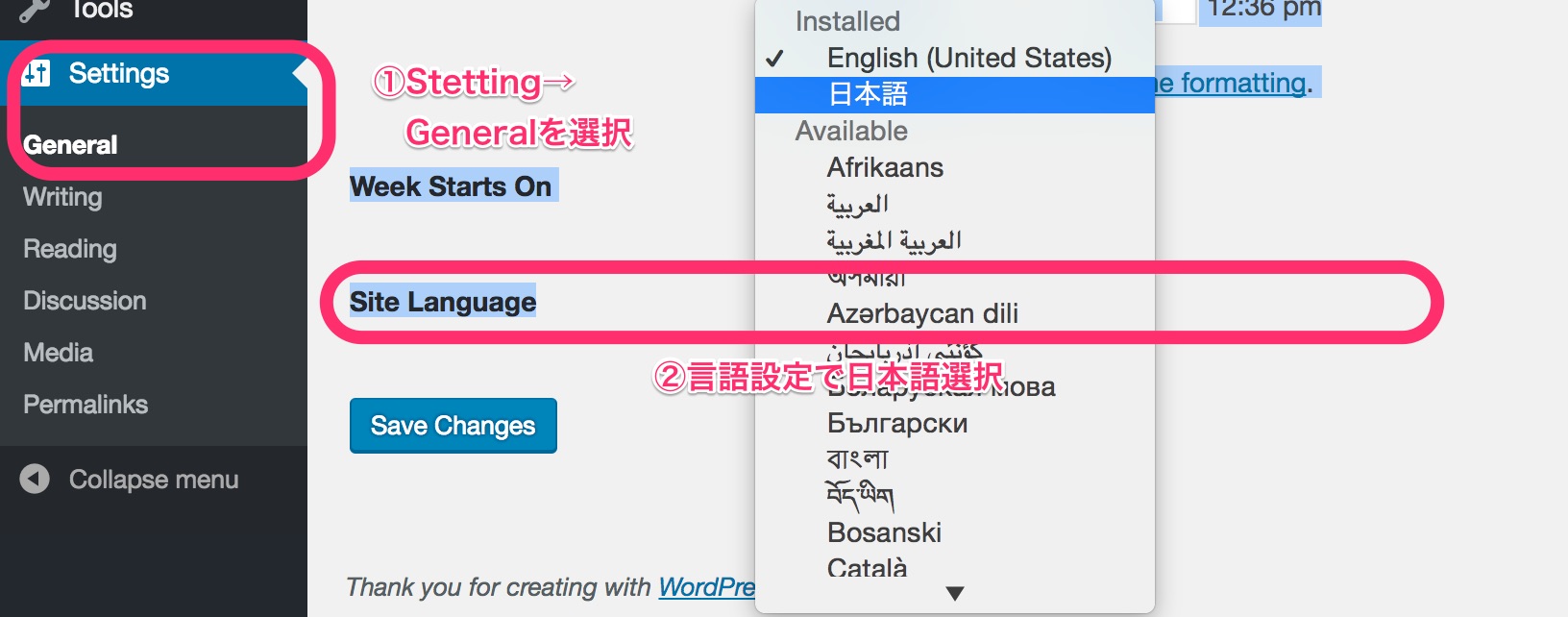
ログインするとまだ言語の設定が英語のままになっています。サイドメニューの「Setting」→「General」を選択して、項目の最後にある「Site laguage」を日本後に変更しましょう。

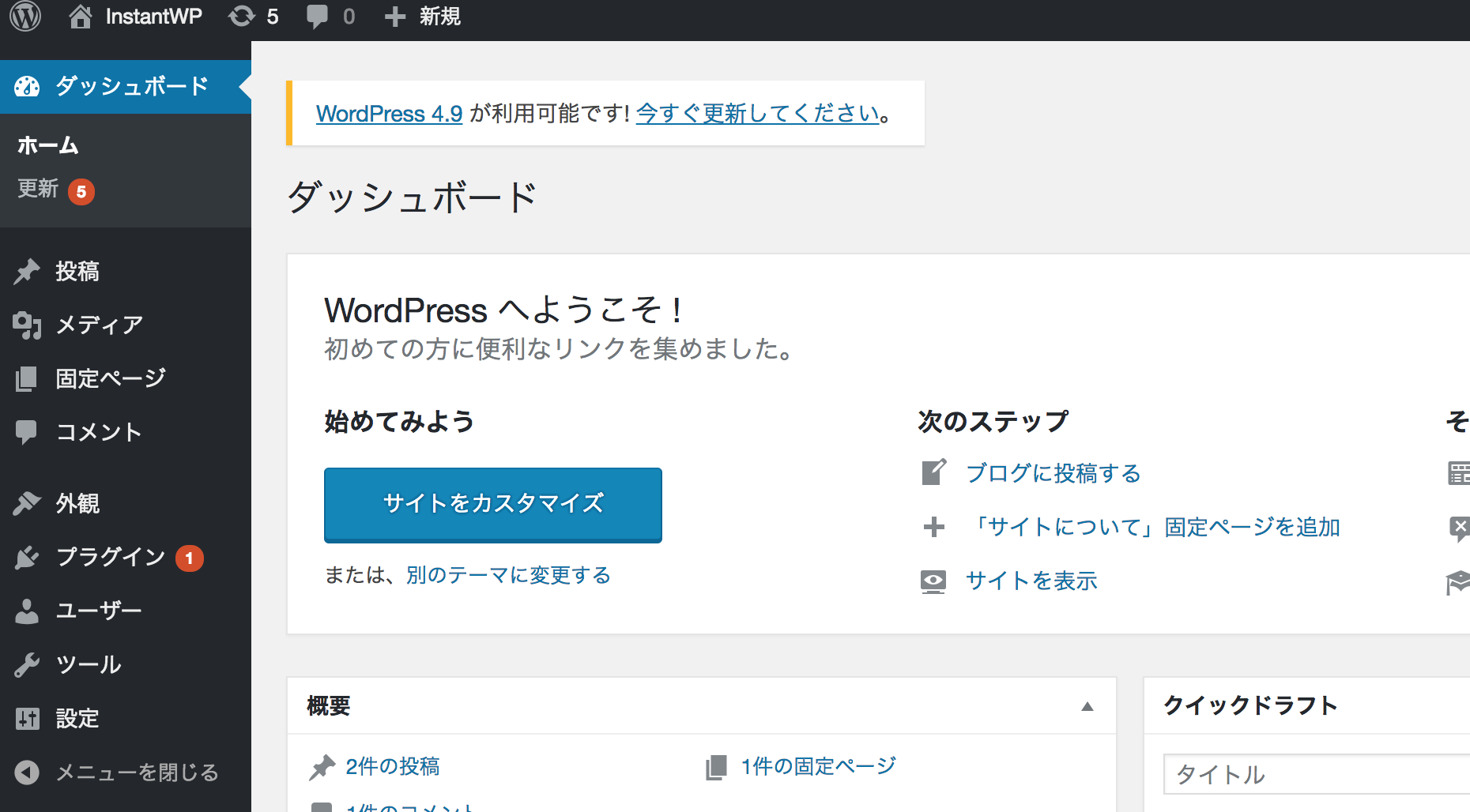
日本語に切り替わったら設定完了です。

テーマの変更してみる
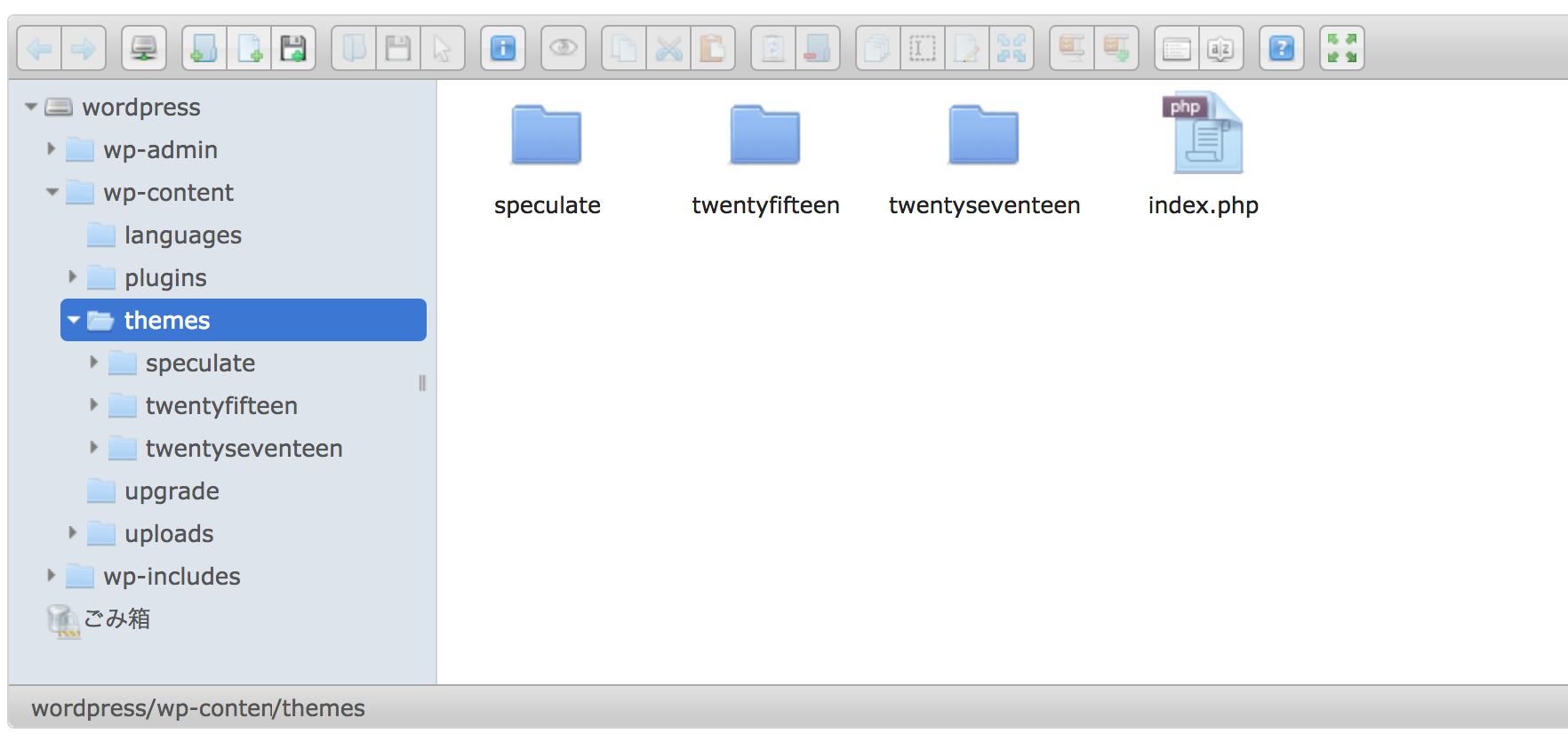
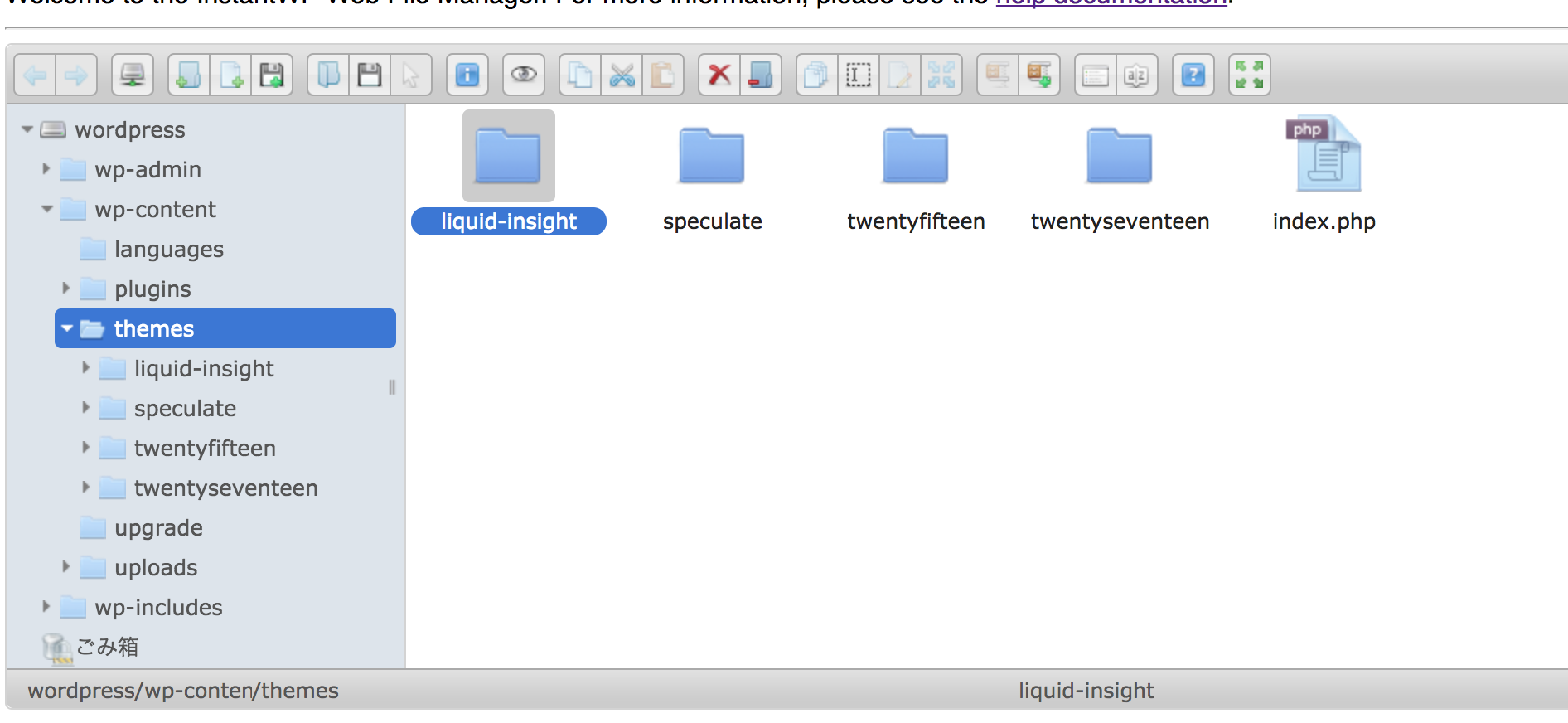
Instant Wpではテーマの変更やプラグインの導入もできます。ここでは試しにテーマの変更してみます。テーマフォルダはブラウザ経由でアクセスできます。コントロールパネルの上から3番目「Thema Folder」をクリックすると、ブラウザ上にテーマフォルダが表示されます。

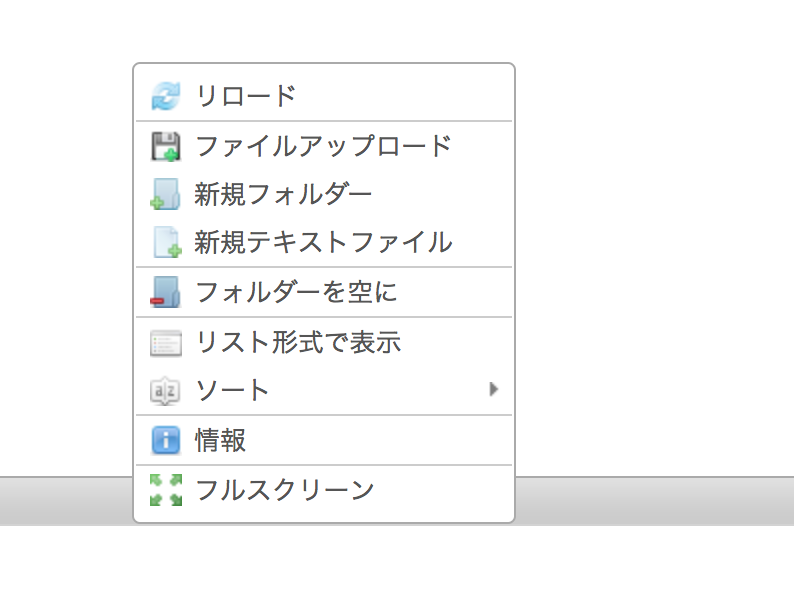
画面上でメニューからファイルのアップロードを選択し、テーマのフォルダをアップロードできます。

今回は私が当ブログで利用させて頂いている「LIQUID PRESS」をアップロードしてみました。

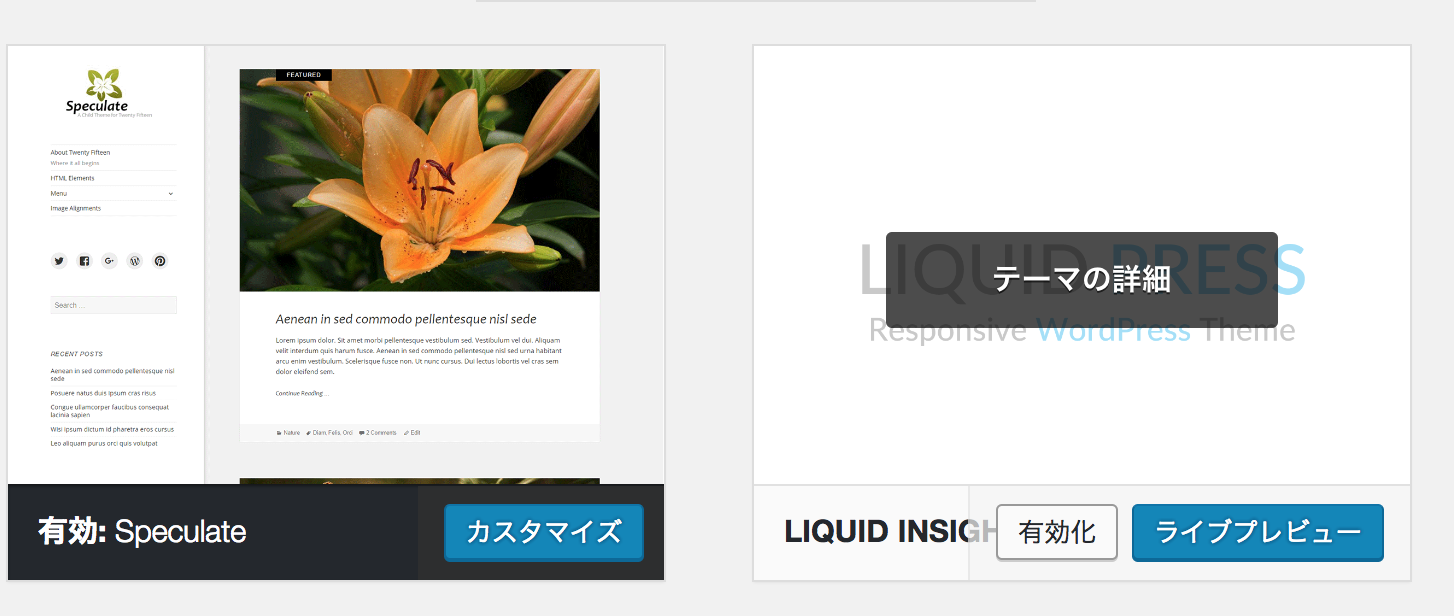
アップロードが完了したら管理画面の「外観」→「テーマ」から変更できるようになっています。

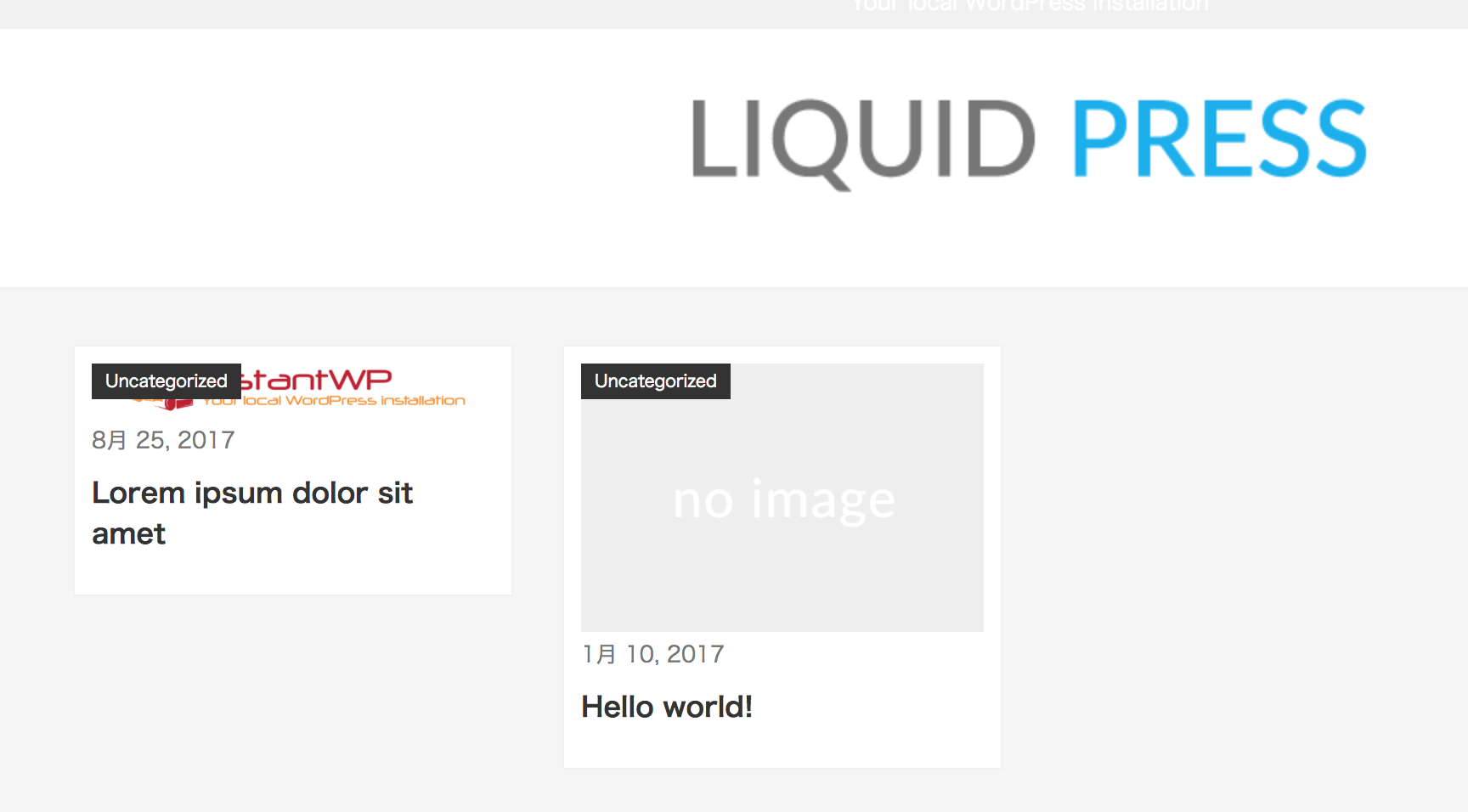
簡単に変更することができました。

操作が簡単。難しい設定は不要
この他にも、プラグインの検証やデータベースへのアクセスも簡単にできます。私は以前、テスト用にDockerを使っていたのですが、少し設定が大変でした。それに比べると随分とシンプルに作られています。おそらくはWordPressの簡易テスト環境としては一番かも。これであればWordPress初心者でも大丈夫そうです。
いきなりテーマを変えた感じを掴みたい、メジャーアップデートをいきなりするのが怖いなどといった場合に有効に使えます。
今日のアクション
こういう環境構築って私のようにプラグイン開発者には必須なのですが、面倒でついつい後回しにしてしまうんですよね。年末にかけてプラグインのバージョンアップをする予定なのでテスト環境として有効に使えそうです。

